GridViewのグループ表示で表示名とソートキーを分ける ― 2015年03月05日 10:26

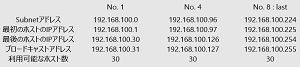
今回は、Subnetの一覧にGridViewのグループ表示を用いたが、グループの並び替えに少々苦戦。図では、横に4つのグループが表示され、「No.1」などとある部分がグループのヘッダ。
GridViewへのデータ供給は、Linq構文で用意し、by句の部分がグループヘッダになる。グループの並び順は、このグループヘッダのソート順で決まる。
※参考:グリッド内の項目をグループ化する方法
※Linq構文とGroupStyleの例が合っていないような気がする。
https://msdn.microsoft.com/ja-jp/library/windows/apps/xaml/hh780627.aspx
https://msdn.microsoft.com/ja-jp/library/windows/apps/xaml/hh780627.aspx
ところが、上図でコメントアウトしている構文では、最初の図で「No.11」を表示しようとすると、そのままでは、No.4の前に出てしまう。表示用の表記では、ソートに向かない。
二つ目の構文では、by句に2つの要素を用い、orderbyで用いる方と、表示に用いる方(GridViewのGroupStyleでバインドする方)を分けている。これで、並び順と表示が両立できる。

ここのItemの定義。最初のGrpKeyがソート用、Nthが表示用。
コメント
トラックバック
このエントリのトラックバックURL: http://c5d5e5.asablo.jp/blog/2015/03/05/7584571/tb
※なお、送られたトラックバックはブログの管理者が確認するまで公開されません。


コメントをどうぞ
※メールアドレスとURLの入力は必須ではありません。 入力されたメールアドレスは記事に反映されず、ブログの管理者のみが参照できます。
※なお、送られたコメントはブログの管理者が確認するまで公開されません。