プライバシーポリシーとサポート情報 - トーンと色の見本帳 ― 2018年11月15日 09:30
本アプリについて (About this App)
※本アプリは、2018年11月、ストアでの新規配信を終了しています。
このアプリは、Windowsアプリの色デザインの補助のために、Windowsの定義色について、PCCSのトーン、色相、明度、彩度を概算し、トーンマップ上の位置を示します。また、PCCSの色について、RGB(ARGB)値を算出し、それに近いWindowsの定義色を求めます。
更新;2018年3月
生成した色について、色のタイルをクリップボードにコピーする機能を加えました。クリップボード経由で他のペイントアプリなどで参照できます。
※PCCS;日本色研配色体系
※アプリのページ
プライバシーポリシー (Privacy Statement)

対象アプリ;トーンと色の見本帳
本アプリの製作者である The Fourteenth Lab (第十四工房) は、本アプリによって、お客様の個人情報およびプライバシーに関する情報を収集しません。
サポート情報 (Support)
ご質問や不具合のご連絡は、このページの「コメント欄」をご利用いただくか、「このブログについて」に記載の連絡先までお願いします。
使い方 (Usage)
利用方法は、アプリの「このアプリについて」に記載しています。ここでは、概要を示します。
●Windows定義色の色相、明度、彩度、トーンを調べる。

例として、一覧の中から、定義色「Chatreuse」を選択します。
・RGB(ARGB)値、実際の色を表す矩形を表示します。
・PCCSの色相、明度、彩度、マンセル色相の概算値を計算します。
・明度と彩度からトーンを判別します。
●PCCSサンプル色の色相、明度、彩度、トーンを確認する。

例として、一覧の中から、「v20」(トーンvividの色相20)を選択します。
・RGB(ARGB)値、実際の色を表す矩形を表示します。
・定義に従い、PCCSの色相、明度、彩度、トーンを表示します。
・マンセル色相の概算値を計算します。
なお、RGBで表現できる範囲を超えた場合は、RGB値の右に「!」を表示します。この場合のRGB値は、越えた部分を上限値または下限値で置き換えたものになります。
●トーンと色相から生成される色を確認する。
例として、トーンの一覧から「d Dull」、色相の一覧から「4:rO 赤みのだいだい」を選択します。
ついで、「トーンと色相からマップ」ボタンを押します。
・RGB(ARGB)値、実際の色を表す矩形を表示します。
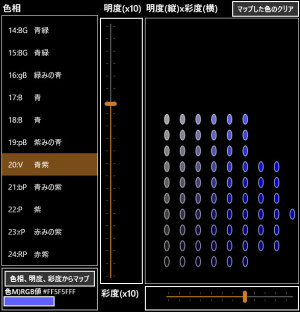
●色相、明度、彩度を指定して、生成される色を確認する。
例として、色相から「20:V 青紫」、明度をスライダーを操作して70(縮尺は10倍なので実際の値は7.0)、彩度のスライダーを操作して60(縮尺は10倍なので実際の値は6.0)を指定します。
ついで、「色相、明度、彩度からマップ」ボタンを押します。
・RGB(ARGB)値、実際の色を表す矩形を表示します。
・明度x彩度のマップ上に色を表示します。
●トーンマップを確認する。
色を生成すると、トーンマップにその位置を表示します。一つ前に作成した色が、Lightの円の時計で6時の位置に表示されました。表示位置は、黄(8:Y)が12時の位置、青紫(20:V)が6時の位置で、色相順に時計回りに配置します。
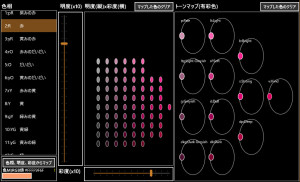
●選択した色相について、等色色相面を生成する。

例として、色相から「20:V 青紫」を選択し、メニューから「色相を選んで等色相面を生成」(パレットのアイコン)を選択します。明度、彩度を1.0刻みで表示します。外側のトーンの明度から一定以上外れた色は表示しません。PCCSでは、色相ごとに明度の分布が異なり、青紫は下の方に寄っています。逆に黄は上の方に分布します。
あらかじめのおことわり (FAQ)
1)ディスプレイを通して実際に見える色は、ディスプレイの設定により変わります。紙に印刷した色と同じになるとは限りません。
2)トーンの識別は、トーン系列を近似する曲線を生成して計算しています。理論の裏付けのある計算式ではないので、それなりにずれています。参考程度にとどめてください。
3)RGB値の各値は、0~255の値を取ります。生成する色が、この範囲を外れている場合(「!」を表記)、負の場合は0、255を越えた場合は255に丸めた上、RGB値を生成します。
4)本アプリが示す明度と彩度は、一般のペイントソフトのHLS表示における明度や彩度と異なります。お使いのペイントソフトで、表示されている明度と彩度を指定しても、同じ色にはなりません。ペイントソフトでは、コンピュータで扱いやすいように、どの彩度でも明度の幅が同じになるように補正しています。本アプリが依拠するPCCSでは、高彩度ほど、明度の幅が狭くなります。
5)Windows定義色の「Transparent」(透明)は、白色の透明度100%と表示されます。
6) 生成した色について、右クリックで情報の参照とクリップボードへの色タイルのコピーができますが、表示されるトーンと、トーンマップ上の表示位置にずれがある場合があります。これは、生成された色がWindowsの表現可能範囲を越え、近似色の場合に生じます。
参考資料 (References)
1)中田満雄,北畠耀,細野尚志、「デザインの色彩」(部分改訂版)、日本色研事業株式会社,2016
2)Microsoft, How to Converting Colors Between RGB and HLS(HBS), https://support.microsoft.com/en-us/kb/29240, 2006
※このKB29240のアルゴリズム通りの実装はしていません。
3)クリップボードにコピーする色タイルの生成には、Win2Dのパッケージを利用しています。
トーンと色の見本帳 - アプリリリース ― 2017年01月20日 13:15

「トーンと色の見本帳」の名称で、ユニバーサルWindowsアプリをリリース。アプリのデザインでは、Windows定義色を使うことが多いが、名称では色のイメージがつかみにくい、トーンと色相でイメージする色を用いたい、というところから。
※アプリのページ

開発時間は、50時間弱。一画面アプリなので、このくらい。もっと簡単に仕上がるかと思ったが、PCCSのトーン系列が、もくろみとは異なり、簡単な正弦曲線とはいかず、試行錯誤。上図のような等色相面を生成してみて気づく。色相による明度の相違を表現できていなかった。実際のところ、曲線の根拠となる計算式を見つけられず、参考資料の図に当てはまるようにしたまで。ここは今後の課題。もう少し参考資料を漁ってみる。

発見したのは、Windows定義色が、意外と明度、彩度、トーンに偏りがあること(上図)。BrightやDeep、Dark Greyishの領域にはほとんど色がない。
もう一つは、RGB(ARGB)の表現域が、思いのほか狭いこと。そのため、Windowsの定義色が偏っているのだけど。話題のHDRをWindowsが取り込んでくれれば、改善するのかしら。でも、DirectXのみの対応だと寂しい。それまでは、トーンと色相からイメージした色を生成しても、表現できず、あまりお役に立てないかも。まあ、雰囲気だけでも。
トーン系列を手頃な関数で描けないか ― 2017年01月18日 16:11
PCCS(日本色研配色体系)のトーン系列は、山が黄色(8:Y)にあり、谷が青紫(20:V)にあるような波形を描く。トーンによって、並の高さ(明度)の幅や、うねり具合が異なる。Vividは振れ幅が大きく、Deepはそれよりも小さい。参考資料を探してみたが、計算式を見つけられない。人の視覚を調査してプロットした波形で、先に式があるものではないのかもしれない。
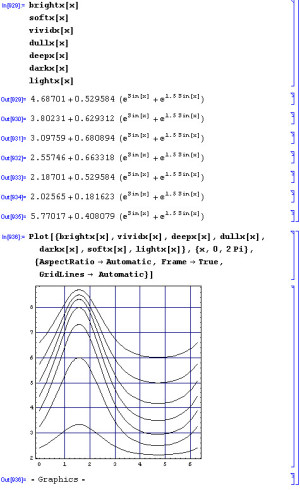
それでも、波を描くのだから、正弦曲線でなんとかならないかとMathematicaで描いてみる。Sinを用いた式を立て、山と谷の位置で色相と明度を設定して係数をSolveで解く。山と谷の位置はあわせられるが、その途中はずれが大きい。参考資料に掲載の図を見てみると、山の尖度は大きめで、谷はゆったりした形のようだ。
そんな形の曲線はないか、と、WolframのDemonstrationのサイトを覗いてみる。Cycloidのデモが描く図形が似ている。作者は、AntiCycloidと呼んでいる。パラメータを変えて描いてみると、確かに、それらしい図形が描ける。しかし、楕円積分を実装するのは、大変そう。
要は、正弦曲線を描くときのx軸の進み方が加速減速すればいいはず。そこで、代わりに指数関数を組み合わせてみると、やや谷底がなだらかすぎる気もするが、それらしい図形になる。2項の組み合わせになったのは、試行錯誤の結果。
正弦曲線の時と同様に、それぞれのトーンについて式を立て、係数をSolveで解いてみる。正しさの保証はないが、それらしい色が出るようになった。








最近のコメント