プライバシーポリシーとサポート情報 - 画像微調整 ― 2017年11月05日 19:00
本アプリについて (About this app)
このアプリは、写真やイラストなどの画像について、サイズ変更、回転、鏡像変換、切り抜き、任意の4点からなる四辺形からの長方形への変形、明度と彩度の調整、選択した矩形のモザイク化など、ブログ記事作成などで必要となる簡易な画像調整機能を提供します。
※2017年11月更新
※アプリのページ
プライバシーポリシー (Privacy statement)

対象アプリ;画像微調整
本アプリの製作者である The Fourteenth Lab (第十四工房) は、本アプリによって、お客様の個人情報およびプライバシーに関する情報を収集しません。
サポート情報 (Support)
ご質問や不具合のご連絡は、このページの「コメント欄」をご利用いただくか、「このブログについて」に記載の連絡先までお願いします。
使い方 (Usage)
【ファイルを開く】
起動直後は、空の画面が表示されます。左側に機能を示すアイコンメニューを表示します。最初は、「フォルダ」のアイコンを選んで画像ファイルを読み込みます。なお、エクスプローラー上で画像ファイルを選び、右クリックで表示されるメニューから起動することもできます。
※対応する画像ファイルは、JPEG(.jpg, .jpeg)、JPEG-XR(.jxr)、PNG(.png)、GIF(.gif)、BMP(.bmp)です。最大サイズは、5120x5120(2500万画素相当)、または、7168x7168(5000万画素相当)です。
【フォルダ内巡回】
画像ファイルを読み込んだ後は、「次の画像」「前の画像」のアイコンを選んで、同じフォルダ内の画像を読み込むこともできます。
【保存】
調整を行った画像は、「フロッピー」アイコンを選んで保存します。
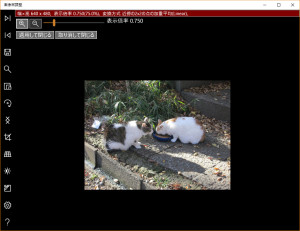
【ズーム】
画像の表示倍率は、「ルーペ」アイコンを選んで調整できます。調整幅は、1/16~4倍の間です。刻みは、1/16です。
画像を開く際に表示倍率を自動調整するかどうか、「設定」で設定できます。自動調整に設定すると、サイズ変更や切り取りの場合も追随します。
【設定】
パラメータの調整は、「設定」アイコンを選んで行います。画像の最大サイズ、範囲指定で表示される矩形の色、画像変換のアルゴリズム、保存時の標準の形式、画像を開いた際の表示倍率自動調整、SSE等を利用する数値計算方法の選択、です。
画像の調整には、以下の機能があります。
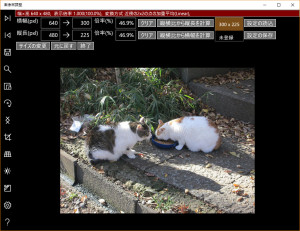
【サイズ変更】
画像の縦横のサイズを変更するには、「縦横サイズの変更」アイコンを選びます。直接サイズを指定するほかに、記録しておいた設定を読み込んで適用することもできます。また、縦か横の一方を設定し、他方は、元の縦横比から計算して設定することができます。
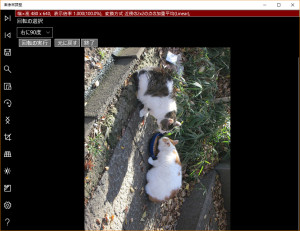
【回転】
画像を回転するには、「回転」アイコンを選びます。90度単位で指定します。
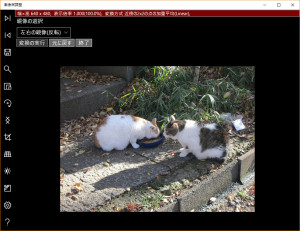
【鏡像】
画像を左右、上下に反転するには、「鏡像変換」のアイコンを選びます。
【四辺形変形】
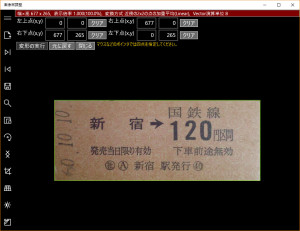
書類などを写真で撮ったときに台形状になったものを補正するときは、「四辺形変形」のアイコンを選びます。
画像の4点を選んで四辺形を作ると、その四辺形が長方形になるように変形します。
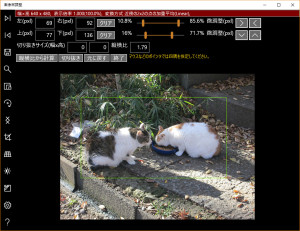
【切り抜き(クロップ)】
画像の一部を切り出すには、「切り抜き」のアイコンを選びます。直接サイズを指定するほかに、マウスなどのポインタで四隅を選んで範囲を指定します。「縦横比から計算」ボタンを押すと、縦横比を維持するように調整します。
【明るさや色の冴え方の調整】
画像の明るさや、色の冴え方を調整するには、「明度と彩度の調整」アイコンを選択します。「統計量の収集」ボタンを押すと、現状の分布を計算します。
数値を上下するときは、変化量を選んだ後、+-のボタンを押します。
分布の幅を縮めるには、変化率を選んだ後、「圧縮」のボタンを押します。
※明度、彩度の数値は、PCCS(日本色研配色体系)の値に準拠します。詳細は、「トーンと色の見本帳」アプリの他、市販の参考書等で確認してください。
※分布グラフの描画には時間がかかるので、標準では手動にしています。「グラフ描画」のボタンを押して、グラフを更新してください。
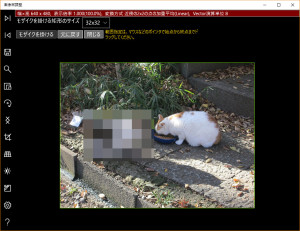
【モザイク化】
画像の一部をぼかして、写真の人物などを隠すには、「モザイク化」のアイコンを選びます。マウスなどのポインタで範囲を指定します。
あらかじめのおことわり (FAQ)
1)画像は、内部的には、24bitのBGRA8形式で管理しています。
2)画像変換のアルゴリズムには、4種ありますが、「四辺形変形」では、「直近の点」と「近傍の2x2の点の加重平均」のみを実装しています。他の2種を選んでも、「近傍の2x2の点の加重平均」を適用します。
3)画像変換のうち、「サイズ変更」「回転」「鏡像変換」は、Windows.Graphics.Imagingのライブラリの機能を用いています。
4)明度彩度の調整は、画像のサイズを小さくしてから実行することを薦めます。デジタルカメラから取りだしたままの大きなサイズでは、かなりの時間がかかります。
5)明度彩度の調整では、色を管理する数値がオーバーフローまたはアンダーフローすることがあります。そのため、「+」操作を行った後、「-」操作をおこなっても、同じ色に戻るとは限らないので注意してください。その逆の操作でも同様です。色がおかしくなったときは、「元に戻す」ボタンを押して、最初からやり直してください。
利用するツールや文献 (Reference)
1)グラフの表示には、WinRT XAML Toolkitを用いています。
2)Range Selectorは、UWP Community Toolkitを用いています。
画像微調整 - アプリリリース ― 2017年10月12日 18:41

「画像微調整」の名称で、ユニバーサルWindowsアプリをリリース。このブログの記事の画像もそうだが、ちょっとしたイメージの編集に必要な機能をとりまとめたもの。
実際の使用では、ディスプレイに収まるくらいの画像サイズに落としてから、各種の編集をしてみてください。デジカメから移したままの大きなJPEG画像をそのままストレスなく編集できるような作りにはしていません。
なお、プログラムサイズは小さいが、関連するライブラリが多くなるらしく、環境によってはダウンロードサイズがかなり大きくなります。
※アプリのページ
開発時間は、140時間ほど。取り立てて時間を要した機能はないが、機能の数が多いのでそれなりに。Vectorなどはドキュメントがあっさりしすぎていて試行錯誤に時間を取ったが、そういうのは割と少なく、機能や実装の構想に時間がかかった。また、機能が多いことから、本格的に継承を活用するなど、コーディングでの収穫は多め。
当初の予定では、性能面から並列処理は必須と考えていたが、動かしてみるとそうでもない。一部、SIMDを導入してみたが、マルチコアを活用する処理にはしていない。
さて、普段使いでは、「Windowsフォトビューワー」や「Pixia」を使うことが多く、使い勝手はこれらに依る部分が多いかもしれない。
・「Windowsフォトビューワー」は軽くて便利だが、Windows7,8,10とアップグレード環境だから使えるもの。Windows10をクリーンインストールした環境では使えない。
・「Pixia」は、イメージ編集というよりは、イメージ作成のツール。簡単な作画には重宝するが、編集用と考えると少し足りない。最近はそうでもないが、Windows10では動作が長く不安定だった。
以上を鑑み、帯に短したすきに長し、にならないようにしたつもり。この先は、使いながら改良を進める。











最近のコメント