WebViewのScaleTransformの挙動が怪しい ― 2016年12月21日 17:51
WebViewを縮小表示して、複数並べるアプリを考える。縮小表示には、ScaleTransformを利用。

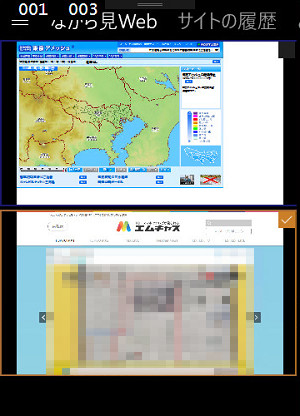
GridViewにWebViewを並べて起動。上の画面は縮小表示されているが、下の画面は縮小されていない。ScaleTransformの属性を確認すると、縮小設定にはなっている。

GridViewの機能で、下の画面を選択してみると、縮小表示になる。一見うまくいったように見えるが、そうでもない。GridViewItemの領域がWebViewの領域より小さく、枠線がWebViewを一部隠しているところがポイント。

つまり、重複がないように、領域を広げると、縮小表示が元に戻る。このように、表示するWebサイトによって、WebViewのScaleTransformの挙動がどうも怪しい。静的なコンテンツは問題ないが、動画を表示するようなサイトはうまくいかない様子。開発元のBlogにも、過度な期待はするな、とはある。将来の改善に期待、というところ。
他に以下の制限がある。
・画面を閉じても音声が切れない。
・消音など、音声制御ができない。
・そもそも表示できないサイトがある。例)NASA TVはだめ。
実際上は、用途は天気情報くらいに限られるか。
以下、ここまでの定義。
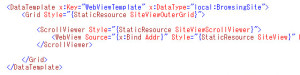
WebViewを定義しているDataTemplate。GridViewの要素として用いる。

ScrollViewerで囲っているのは、WebViewの表示域を広く取るため。ScrollViewerなしだと、ScaleTransformしたとき、上のように元の表示部分のみが縮小表示される。見えてはいなくても、ScrollViewerの子要素とすることで表示域を広く取り、縮小したときにちょうど表示域に収まるサイズに設定する。
WebViewのStyle定義。ScaleXとScaleYはプログラムで制御するので、ここでは定義のみ。画面の中央ではなく、左上隅を中心に縮小を行う。
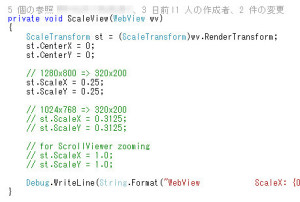
WebViewを縮小表示する処理。XAMLの定義に依存した美しさに欠ける実装。GridViewのパネルの子要素それぞれにつき、WebViewを見つけてきて、Scale設定を行う。複数選択を許している。
なお、コメントアウトしている部分で、ScrollViewのZoomingも試してみたが、ScaleTransform同様、挙動の怪しさは変わらない。
GridView用のDataTemplateの定義に従い、Grid→ScrollViewer→WebView、とたどる。FindNameとはいかないのが悩ましい。
WebViewを見つけたら、ScaleTransformの属性に倍率を設定。これで、追加のアクションなしで、縮小表示になる。






最近のコメント