ListViewに自前のクラスの内容をGridで表示 ― 2015年02月01日 11:18
WindowsストアアプリのMainPageにListViewを用いて、時刻情報を表示する。表示項目をGridで並べてもよいが、表示項目を増やすことを考えると、ListViewがよさそう。
参考にするサンプルは、デベロッパーセンターの「初めてのアプリの作成」のパート5。ListViewを用い、RSSフィードを表示するもの。

ListViewの部分のみを切り出したところ。説明の便宜のために着色。薄い灰色の背景の部分がListView。中の薄い緑色の部分が、ListViewのそれぞれの項目。項目の中は2列1行のGridで、TextBlockを2つ並べる。TextBlockには時刻情報を設定。時刻情報は、自前のクラスを用意して供給。
サンプルもあるので、一見簡単というところだが、なかなか奥深い。以下について、一定の理解が求められる。サンプルの解説だけでは少し足りない。
・XAMLとC#のコードの関係
・Applicationと各Page(この場合はMainPage)の関係
・リソースの扱い
・データのバインディング
・コレクションを備えたクラス設計
自分なりに解説を試みてみる。
1)ListViewにあわせたクラスを用意(図の左上)。データの供給元になる。
・ListViewの項目に相当するもの。ここでは、文字列を2つ備える。
・項目のコレクション。
2)App.xaml
Applicationのリソースとして、用意したクラスのオブジェクトを指し示すリソースを定義。アプリの初期化時に自動で実体が作成される。コードの中で明示的にnewしない。
※MSのサンプル解説では、クラスのインスタンス化について説明がない。
3)App.xaml.cs
OnLaunched(アプリ起動時に実行される処理)で、リソースが指示するオブジェクトを初期化。ここでは、システムの時刻情報を3つ設定。項目を3回newして、コレクションに追加。
※コードの置き場所は、MSのサンプル解説に従う。
4-1)MainPage.xaml
ページで使用するリソースを2つ定義。一つは、CollectionViewSourceで、コレクションに相当。もう一つは、DataTemplateで、コレクションの各項目に相当。ここでは、Gridとその列要素である2つのTextBlockを定義。
※MSのサンプル解説では、CollectionViewSourceの役割の説明が欠けている。
※解説本文ではなく、コード一式の方をよく見る。
4-2)MainPage.xaml
ListViewも定義。ItemSourceにリソース定義したCollectionViewSourceを設定。ItemTemplateに同じくリソース定義したDataTemplateを設定。
5)MainPage.xaml.cs
navigationHelper_LoadState(ページ作成時に実行される処理)で、今いるコンテキストのDefaultViewModeに、コレクションの項目一覧を指すプロパティ(ここではItems、クラス設計による)を設定。ここで画面の部品と、データの供給元を結びつける。
※コードの置き場所は、MSのサンプル解説に従う。
以上。なんとか、無事に表示にたどりつく。やはり、設定箇所が散らばり、それぞれが連携し合う、バインディングが一番の難関。
さて、MSのコンテンツには、ストアアプリの開発は簡単にできる、と言うものが多いが、VB6の初心者が書くようなもの(画面に部品を貼り付けて、イベント処理ルーチンを書き散らす)はともかく、それなりのものを目指すと結構苦労する。変に経験があるから、かえってはまるのかもしれないけど。途中での挫折を減らすには、設計思想にまで踏み込んだ、もっと本質に迫る記事が欲しい。まあ、日本のMSはマーケティングが中心なので、どうしても見栄えのするものばかりに注力してしまうのだが。
ObservableCollectionの項目を変更してもListViewが更新されない ― 2015年02月03日 14:01
ListViewには、ObservableCollectionをバインド。Collectionの変更が、ListViewの表示に反映するようにListではなく、ObservableCollectionを選択。ところが、Collectionの項目の値を変更しても、ListViewの表示が更新されない。

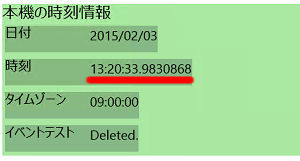
時刻の項目に着目。ボタンを押すと、最新の値に更新する。
「イベントテスト」は、デバッグ用のダミーの項目。初期値は項目数を表示。

値は変わらず。デバッガのウォッチリストで見てみると、Collectionの項目の値の更新は成功している。表示への連携が行われていない。
一方、「イベントテスト」の項目は、いったん削除(Remove)の上、内容を「Deleted.」に変更して再追加(Add)。こちらは、更新されている。
ObservableCollectionのマニュアルには、「項目が追加、削除されたとき、またはリスト全体が更新されたとき」に通知する、とあるが、項目の値が変更されたとき、は含まれない様子。
マニュアルの「解説」の「メモ」欄に、INotifyPropertyChangedインタフェースの実装が示唆されているので試みる。ObservableCollectionを構成する項目のクラスに実装する。

再び、時刻の項目に着目。

値は無事、更新される。
イベントの発生条件が、もう少しわかりやすく記述されているとよかった。
船橋行徳線(仮称)妙典橋 ― 2015年02月03日 17:00
江戸川下流に架かる、建設中の船橋行徳線(仮称)妙典橋。首都高湾岸線の少し上流。

江戸川の中央に橋桁がかかり、その上になにやら造作中。下流側から見ている。説明板によると、中央の橋桁の上で両側に伸ばす橋桁を作り、左右に伸ばしていく。今は、左側(東京地下鉄の車庫のある方)に伸ばす部分を作っている。

説明板のステップ2と3の部分の抜粋。左に伸ばしていって、すとんと下にはめる。下流とはいえ、大きな工作船は入りにくいだろうし、どうするのだろうと思っていたが、なるほど。

まあ、鴨たちも慌てずに済みそう。

今度は、上流側から。奥が原木中山や外環側。手前側に伸びてくる。説明板を見る限り年度内にこちら側は出来るようだ。
恵方ロール ― 2015年02月03日 17:41
オランダ家の2月3日限定発売。
http://www.orandaya.net/information.html
http://www.orandaya.net/information.html

恵方ロール。
見た目は冬の白樺の幹ロール。
見た目は冬の白樺の幹ロール。
さすがに、ひとりで一気に食べてはいけない。
明日は、立春の日限定の立春大福。去年はそちらだった。

正式には、鬼のぱんつろーる、らしい。
東京駅100年の記憶 ― 2015年02月06日 19:44

東京駅100年の記憶展。東京ステーションギャラリー。前回、休館日に訪れる失敗をしたところ。丸の内北口に入口がある。

チケット。開催日は3月1日まで。入場料は900円。展示は撮影禁止。
展示内容は、東京駅が立案され、竣工し、戦災で壊れ、戦後再建し、この度、竣工時のデザインを復元しつつ一新した歴史を、設計資料、当時の新聞、旅行ガイド、絵画、写真、映像を通じてたどるもの。数多くの模型が目を引く。あくまで建物が主役。

東京ステーションギャラリーの階段の壁。最初の頃のレンガが残る。富岡製糸場のレンガと比べると、さすがにしっかりした感じ。
劇場版 蒼き鋼のアルペジオ ― 2015年02月06日 19:55

東京駅の歴史をたどった後は、映画。劇場版 蒼き鋼のアルペジオ。

TOHOシネマズの日本橋。本作は、近場に上映館がなく、都内に用事を作って出掛ける。
TVシリーズのおさらい的な場面が半分、その後の新展開が半分。今後の鍵を握る人物の登場で幕。10月3日公開予定の次回作につなぐ。
OURSの連載とTVシリーズは、異なる展開を見せるが、連載がまだまだ紆余曲折しそうなのに対し、TVシリーズの後を受ける映画の方は早々に佳境を迎えそうな勢い。次回作で先に決着をつけてしまうのか、連載に寄り添う方向に持って行くのか、なかなかたのしみ。
映像の密度という点では、詰め込みすぎない作風を目指しているのかもしれないが、攻殻機動隊ARISEなどと比べるとずいぶんおとなしい。映画館での上映に決定的なアドバンテージがあるか、というと、そうでもなく、ファンサービスの色が濃いと言えるのかな。
現代の物質観とアインシュタインの夢 ― 2015年02月08日 09:56

益川さんとの座談会を収めた本に触発され、益川さんの本を探していて、見つけたもの。初版は1995年。2008年に第2刷が出ているが、今は品切れ。
ニュートン力学から標準理論までを、薄い冊子なので駆け足ではあるが、見通す。まだ、ニュートリノの質量やヒッグス粒子の発見の前の記述であり、そのため改版されないのかもしれない。
しかし、益川さんの思考の流れに沿った記述は、述べられている事項の関連性が明確で、一貫性があり、わかりやすい。解説書では、どうしても執筆者自身の関心領域について語りがちであり、それらを集めてみてもそれぞれの関連性を見通すには力が要るが、本書は見通しを得るのに多いに助けになる。
DatagramSocketの受信結果でUIの更新 ― 2015年02月09日 14:37
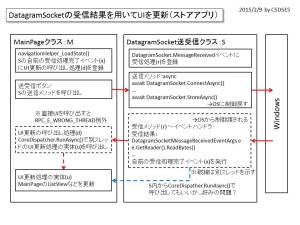
DatagramSocketの送受信を行うクラスを作成し、受信結果を基にUIを更新する処理を実装中。
結果の受信は、受信イベントからキックされるイベントハンドラーで行うため、UIとは別スレッドでの処理になる。そのため、ハンドラー内で受信結果を基にUIを更新しようとすると、0x8001010E RPC_E_WRONG_THREADの例外「このアプリケーションは、別のスレッドにマーシャリングされたインターフェイスを呼び出しました」が発生。
調べてみると、CoreDispatchre.RunAsyncを用いて、UI側のスレッドで実行するUI更新処理を呼び出す(制御を移す)ことで対処するという。参考にしたサンプルにも該当する処理の記述があったが見落としていた。サンプルに説明はないけど。
※NotifyUserFromAsyncThreadの処理。
※CoreDispatcherまでくると、さすがに日本語のコンテンツが目に見えて減ってくる。
悩ましいのは、せっかく、UIとDatagramSocketのクラスを分けたのに、後者からUIのクラス内の処理を呼び出すこと。再利用を考えると、独立させておきたい。そこで、受信が完了し、パケットの解析も終了したことを知らせる自前のイベントを実装。イベントの多段渡しと、ちょっとまどろっこしくなってしまった。



最近のコメント